WordPress is a globally recognized content management system that covered 30% of the websites in the World Wide Web today. Originally, the official developers added several features to the platform to make it user-friendly. The CMS targets beginners with zero coding, and programming language, so it does not take long to complete a simple task.
Can we add Favicon in WordPress?
WordPress does cover all basic features and functions to make the website elegant and dynamic to today standards. Yes, you can add Favicon in WordPress without any issues, and there are a few things that every image creator has to follow.
- Add JPG or PNG format image only.
- The favicon must be square, or it won’t work. The square shape applies to every CMS and even custom designed Dynamic sites.
- The file size of the favicon should not be less than “512 x 512” and ensure that file size does not exceed above 100 KB.
I have listed down the rules that the website administrator must follow to upload the favicon without any issues.
Add Favicon to WordPress Website
By following the below steps, you can add a favicon in a few clicks without complications.
Step 1: Login to WordPress by adding WP-Admin at the end of the domain.

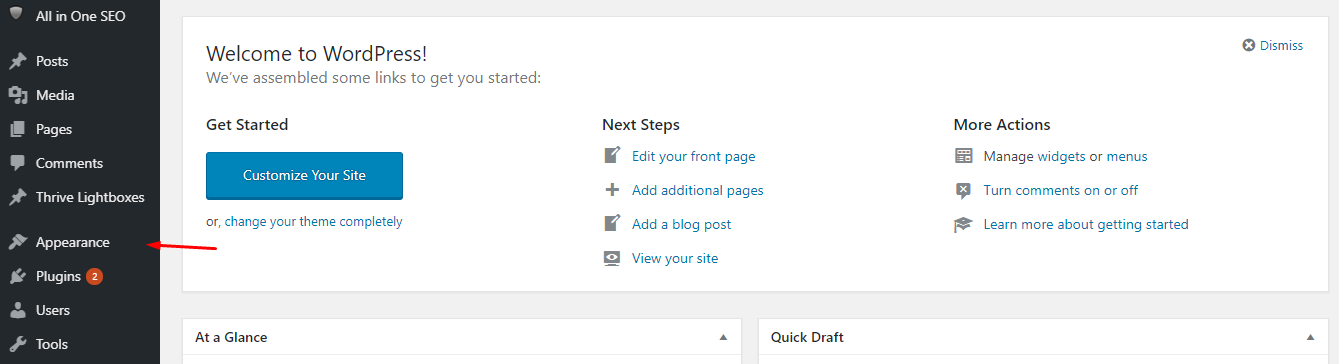
Step 2: In the left sidebar, you can find the “appearance” option, click on it to proceed.

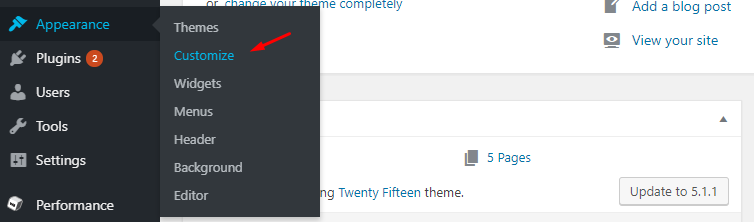
Step 3: The drop-down menu offers more options and click on “customize” to proceed.

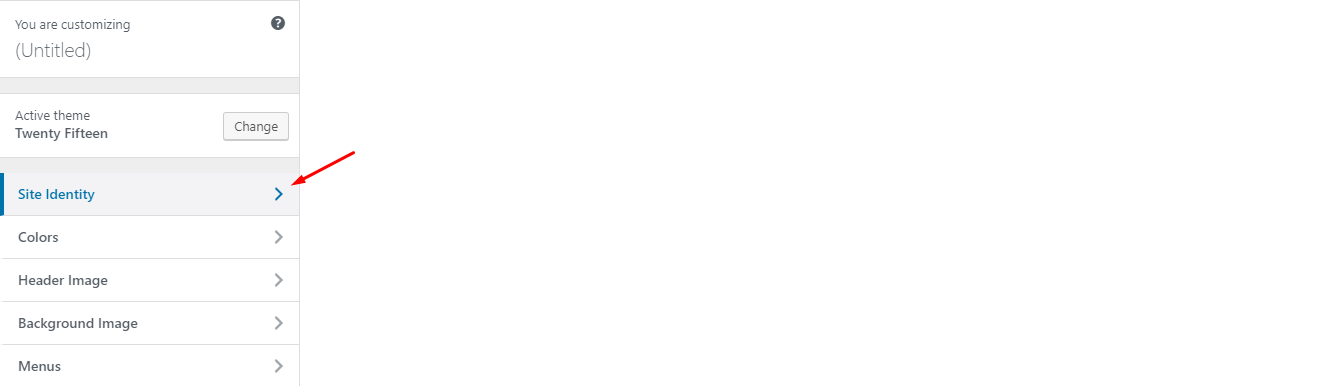
Step 4: In the left sidebar, the main options shows up, and click on “site identity” to view more.

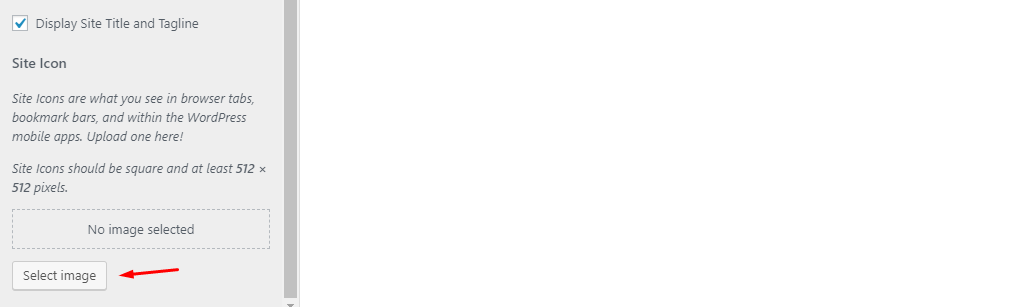
Step 5: Now, click on “Select Image” or Drag & Drop image to add Favicon.

The latest edition of WordPress supports the technique, and the interface inspired from older edition.
Bottom Line
The methods are shown in the tutorials works on all latest and older editions of WordPress. The evolution of WordPress did not mess up the interface because the official developers keep a tab on it.